블로그스팟 유용한 커스텀 CSS 세팅하는 방법
블로그스팟에 글을 쓰려고 해 보면 생각보다 너무 구식 스타일인 에디터 때문에 큰 어려움에 봉착하게 됩니다. 이것을 극복할 수 있는 다른 방법이 많지 않다는 것도 큰일이기는 합니다.
인터넷을 돌아다니면서 본 정보를 보면 OPEN WRITER라는 솔루션을 사용해서 구글 블로그와 같은 곳에 글을 쉽게 작성할 수 있도록 도와주는 것이 있기는 한 것 같습니다. 하지만 그것만으로는 충분하지 않는게 또 현실이죠.
블로그스팟 커스텀 CSS
그래서 필요한 것이 커스텀 CSS입니다. CSS와 HTML은 공부를 해 두는 것이 좋습니다. 어차피 이것들은 로직을 구성해서 어떤 특정 조건에 특정 구문을 실행하라는 식의 설계를 해 놓는 것이 아니어서 태그에 대한 이해만 하게 되면 누구나 쉽게 다 할 수 있는 것입니다.
CSS를 어디에서 추가하는지도 모르는 분들이 많더군요. 블로그스팟에 추가 CSS를 입력하는 방법은 2가지가 있습니다.
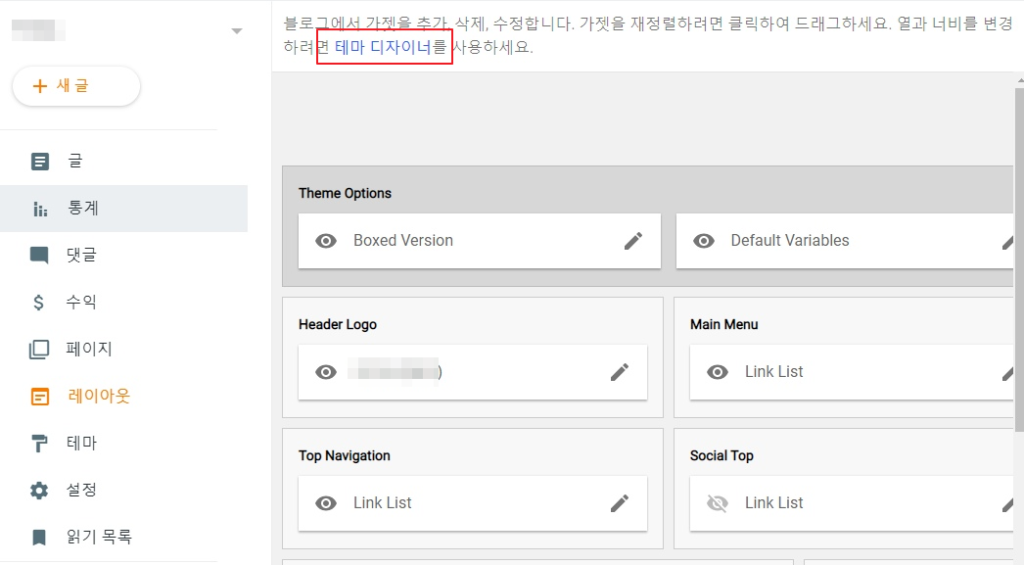
하나는 직접 HTML 편집으로 들어가서 코드 상단에 있는 CSS 영역에 필요한 CSS를 직접 추가하는 방법이 있고, 다른 하나는 ‘테마 디자이너’를 사용하는 것인데 이 메뉴가 어디 있는지 모르는 분들이 있더군요. 이 메뉴는 블로그스팟 관리자 페이지에서 레이아웃 → 테마 디자이너 이렇게 이동해서 사용하면 됩니다.

테마 디자이너를 누르고 들어가게 되면 백그라운드 이미지 또는 배경 색상을 고를 수 있는 메뉴부터 뜨게 되는데, 여기서 메뉴을 잘 살펴 보면 됩니다. 백그라운드 부분은 우리가 굳이 수정할 필요는 없으니까 넘어가면 됩니다.

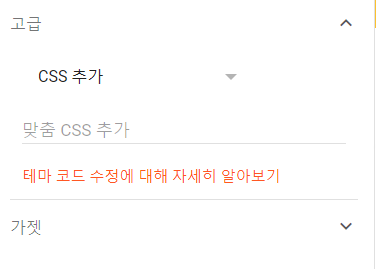
우리에게 필요한 것은 커스텀 CSS를 넣을 수 있는 곳인데, 그것은 ‘고급’ 탭으로 이동해야 합니다. 고급 탭은 백그라운드 아래쪽에 있습니다. 테마에 따라서 고급 탭에서 나오는 메뉴들의 종류는 달라집니다. 하지만 달라지지 않는 메뉴가 하나 있는데 그것은 바로 ‘CSS 추가’ 메뉴죠. 이곳에서 커스텀 CSS코드를 넣으면 되는 것입니다.

블로그스팟 이미지 가운데 정렬 CSS
블로그스팟에서 이미지를 넣는게 가장 어려운 일 중 하나입니다. 구글이 왜 이 정도 밖에 지원을 안해주는지 이해를 못할 정도의 수준입니다. 하지만, 구글에서는 구글 서버의 부하도 최대한 오지 않도록 하는 것이 목적이라고 생각해 본다면 당연한 조치이기도 합니다.
CSS에서 본문 바디 영역은 .post-body 클래스로 정의가 되어 있씁니다.
따라서 이미지를 가운데 정렬로 해 버린다면 아래와 같은 CSS를 추가하면 되는 것입니다.
.post-body img { text-align:center; }
위 태그의 의미는 post-body 클래스 영역에 있는 img 태그에 대해서 센터 값을 적용해 달라고 하는 것입니다. 이렇게 되면 어떤 이미지를 본문에 넣든 기본값은 가운데 정렬로 들어가게 됩니다. 그런데 이렇게만 하면 조금 아쉽잖아요? 기왕 넣는거 가로 폭은 가득 채우고 싶으면 아래와 같이 추가 코드를 넣는 것이 좋습니다.
.post-body img { width:100%; height:auto ; text-align:center; }
위 코드의 의미는 들어갈 이미지를 본문 가로폭 100%를 다 사용하도록 해 주는 것입니다. PC에서 가로폭이 매우 커지는 경우도 있을 수 있는데, 대부분은 본문 영역이 모바일이든 PC에서든 제대로 설정이 되어 있으므로 가로를 꽉 채우면 보기 좋습니다.
이때 사용한 이미지가 너무 작은 경우에는 강제로 이미지를 늘려버려서 화질이 굉장히 나빠지고 깨지게 된다는 점은 염두에 두어야 합니다. 처음부터 블로그스팟에 넣는 이미지의 크기를 작게 하면 안 됩니다. 제가 생각할 때 적절한 사이즈는 600px 또는 800px이라고 생각합니다. 그 정도면 사진 사이즈도 충분히 작고, 모바일이든 PC든 사진의 크기는 적당합니다.
이상으로 블로그스팟 커스텀 CSS를 넣는 방법에 대한 정리를 마칩니다. 사용하기 어려운 듯 하면서도 한 번 제대로 설정해 놓으면 사용할만한 구글 블로그입니다. 미루지 말고 한 번 도전해 볼 것을 권유합니다.